javascript DOM
2019-05-03 / javascript / 1329 次围观 / 0 次吐槽 /DOM介绍
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。
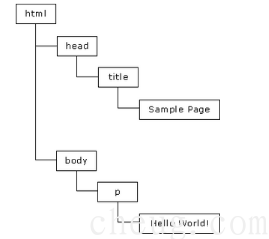
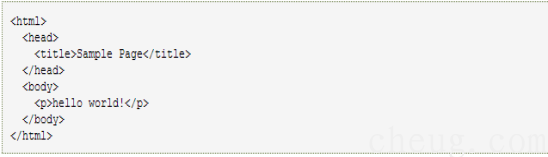
请看下面的 HTML 页面

这段代码可以用 DOM 绘制成一个节点层次图:
|
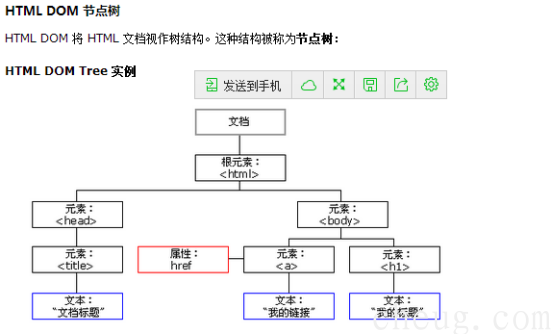
DOM 通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。
W3C DOM 标准被分为 3 个不同的部分:
l 核心 DOM - 针对任何结构化文档的标准模型
l XML DOM - 针对 XML 文档的标准模型
l HTML DOM - 针对 HTML 文档的标准模型
n XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
n HTML DOM 是:
Ø HTML 的标准对象模型
Ø HTML 的标准编程接口
Ø W3C 标准
n HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
|
<a>百度</a> |
XML DOM与HTML DOM的关系
XML DOM 定义了访问和处理 XML 文档的标准方法 HTML文档格式 符合XML语法标准,所以可以使用XML DOM API 在XML DOM每个元素 都会被解析为一个节点Node,而常用的节点类型又分为 元素节点 Element 属性节点 Attr 文本节点 Text 文档节点 Document HTML DOM 定义了针对 HTML文档的对象,可以说是一套 更加适用于 JavaScript 技术开发 的API HTML DOM是对XML DOM的扩展 进行 JavaScript DOM开发 可以同时使用 XML DOM和 HTML DOM |
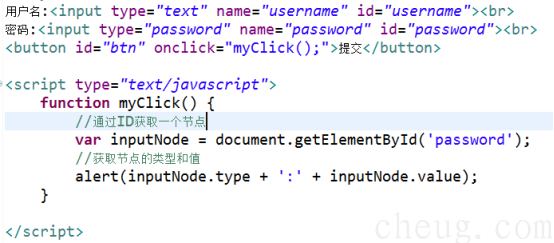
getElementById() 方法
getElementById() 方法 |
|
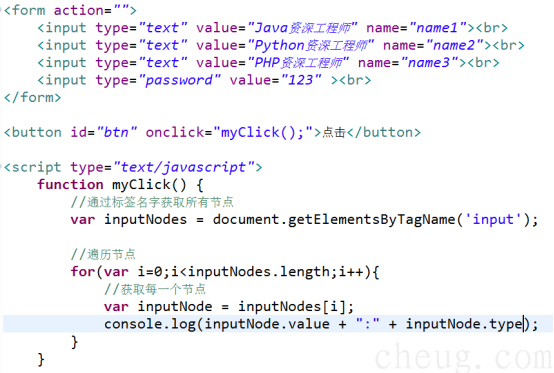
getElementsByTagName方法

|
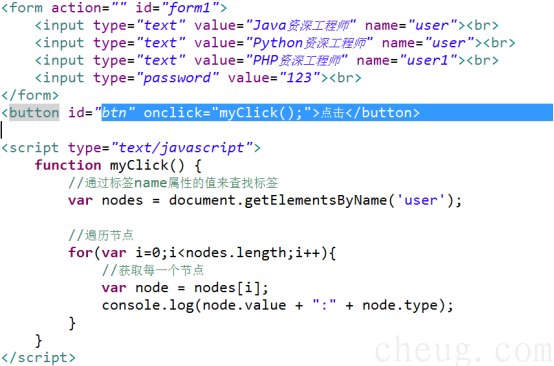
getElementsByName() 方法

|
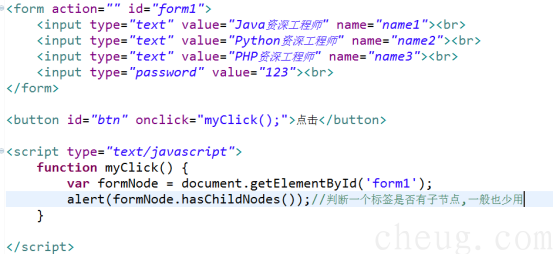
hasChildNodes()
判断是否有子节点
|
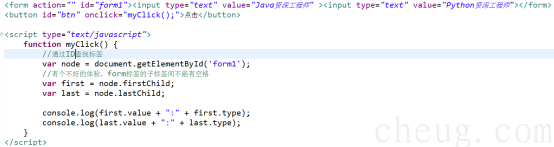
firstChild/lastChild 注意:子标签之间不能换行或空格
|
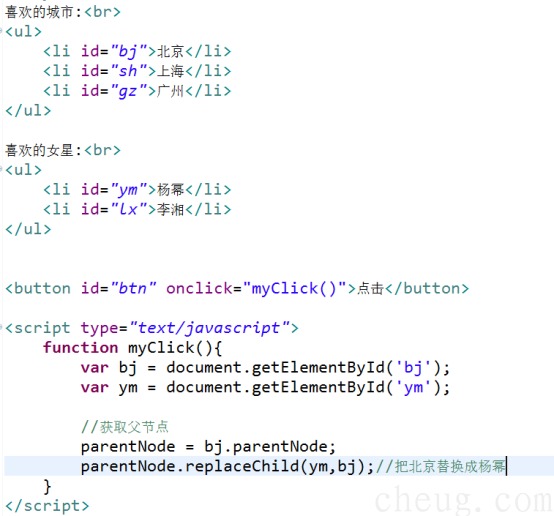
replaceChild
|
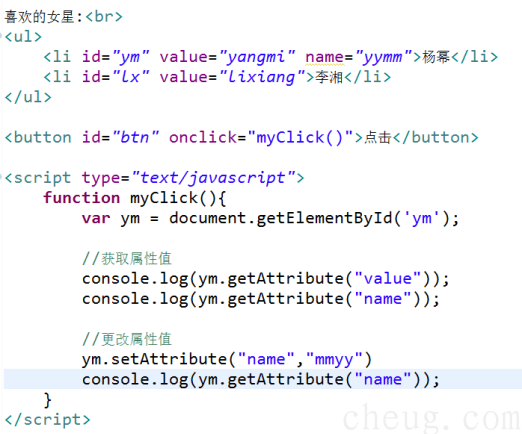
getAttribute/setAttribute
获取、设置标签中属性的值
|
节点地增删改查
document.createElement
document.createTextNode
appendChild
insertBefore
insertAfter 方法,js没有这个方法,insertAfter 的jquery有
removeChild
喜欢的城市:<br> <ul id="city"> <li id="bj">北京</li> <li id="sh">上海</li> <li id="gz">广州</li> </ul>
<button id="btn" onclick="myClick()">点击</button>
<script type="text/javascript"> function myClick(){ //创建节点 var li = document.createElement("li"); li.setAttribute("id","sz"); //创建一个文本 var txt = document.createTextNode("深圳"); li.appendChild(txt); //获取ul var ul = document.getElementById("city"); //ul.appendChild(li);//尾部添加 var sh = document.getElementById("sh"); //ul.insertBefore(li,sh);//插入到上海前面 //ul.insertAfter(li,sh);//插入到上海后面 //ul.removeChild(sh);//删除上海 } </script> |
innerHTML
div.innerHTML = "<h1>今天</h1>"
- 上一篇:javascript BOM
- 下一篇:SQL
Powered By Cheug's Blog
Copyright Cheug Rights Reserved.