javascript BOM
2019-05-03 / javascript / 1194 次围观 / 0 次吐槽 /Javascript中bom介绍
n IE 3.0 和 Netscape Navigator 3.0 提供了一种特性 - BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。
n 使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
n 使 BOM 独树一帜且又常常令人怀疑的地方在于,它只是 JavaScript 的一个部分,没有任何相关的标准。
n BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
Ø 弹出新的浏览器窗口
Ø 移动、关闭浏览器窗口以及调整窗口大小
Ø 提供 Web 浏览器详细信息的定位对象
Ø 提供用户屏幕分辨率详细信息的屏幕对象
Ø 对 cookie 的支持
Ø IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
n 由于没有相关的 BOM 标准,每种浏览器都有自己的 BOM 实现。有一些事实上的标准,如具有一个窗口对象和一个导航对象,不过每种浏览器可以为这些对象或其他对象定义自己的属性和方法。

Window对象
n Window 对象表示浏览器中打开的窗口
n 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象
window对象集合

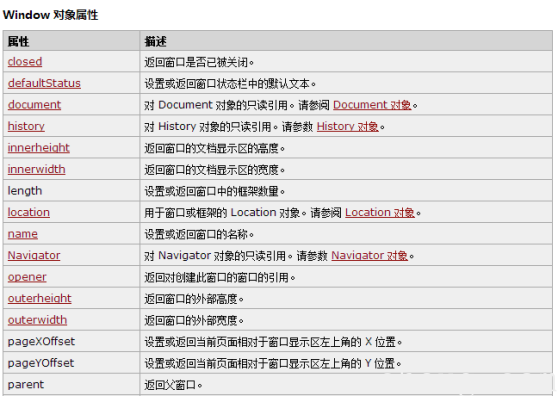
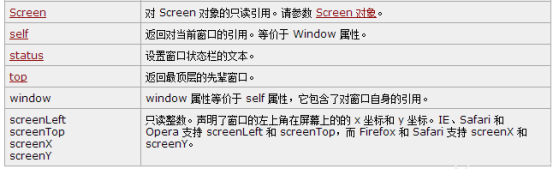
window对象属性


window对象方法

案例:
window对弹框的三个方法,alert,confirm,prompt |
<script type="text/javascript"> function click1() { //alert是window对象的方法,平时开如可以省略window window.alert("党的十九大招开了");//提示框 } function click2() { //显示带有一段消息以及确认按钮和取消按钮的对话框。 //用户选择后,会返回true或者false var rsl = window.confirm("你确定要分手吗?"); alert(rsl); } function click3(){ //显示可提示用户输入的对话框,点确定后,返回用户输入的密码,点取消,返回null var rsl = prompt("请输入你的银行卡密码"); alert("你输入的密码是:" + rsl) } </script> <button onclick="click1();">点击1</button> <button onclick="click2();">点击2</button> <button onclick="click3();">点击3</button> |
open方法 |
|
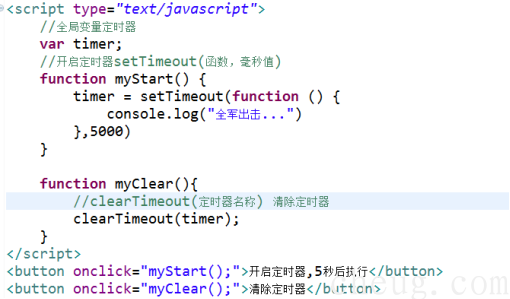
定时器(指定时间执行任务) |
|
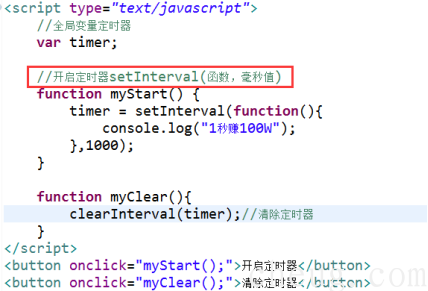
定时器(每隔一定时间执行任务) |
|
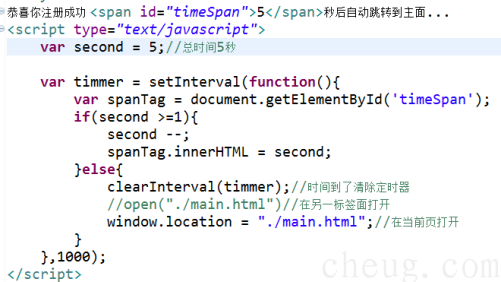
需求:注册后5秒钟跳转首页 |
|
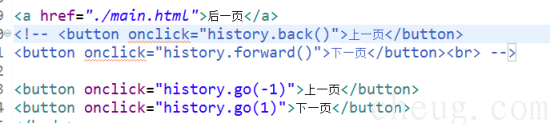
history的go,back,forword函数 |
|
- 上一篇:阻止事件
- 下一篇:javascript DOM
Powered By Cheug's Blog
Copyright Cheug Rights Reserved.