jquery
2019-07-25 / javascript / 1410 次围观 / 0 次吐槽 /简介
Ø jQuery 是一个 JavaScript 库,即对js的封装
Ø jQuery 极大地简化了 JavaScript 编程,如对节点增删改查及动画添加
Ø jQuery 封装了异步post和 get请求
jquery能做什么
Ø HTML 元素选取
Ø HTML 事件函数
Ø HTML 元素操作-增删改查
Ø CSS 操作
Ø JavaScript 特效和动画
Ø HTML DOM 遍历和修改
Ø AJAX
jquery的基本使用
jquery的导入
Ø 下载jquery库,下载地址:http://jquery.com/ 【下载的jquery版本一般没有要求】
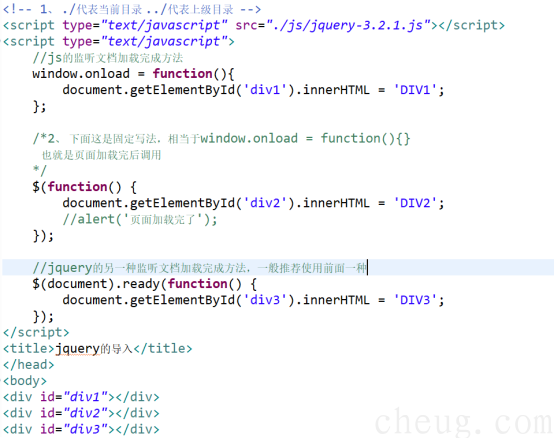
Ø 在html的head标签中导入jQuery的js文件
Ø 在script 标签中写jQuery代码,如图,代码都写在function的括号内
文档就绪函数
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。

jquery的语法
基础语法是:$(selector).action()
Ø 美元符号定义 jQuery
Ø 选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
jquery的选择器和事件
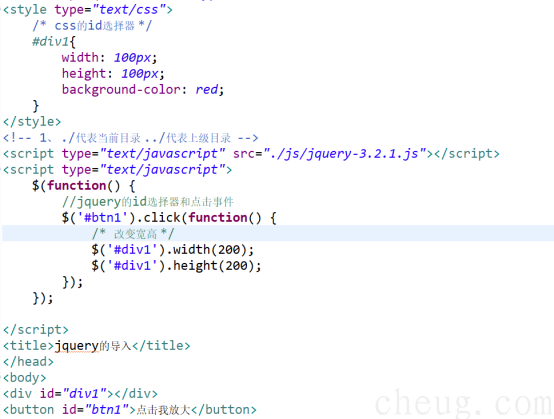
id选择器

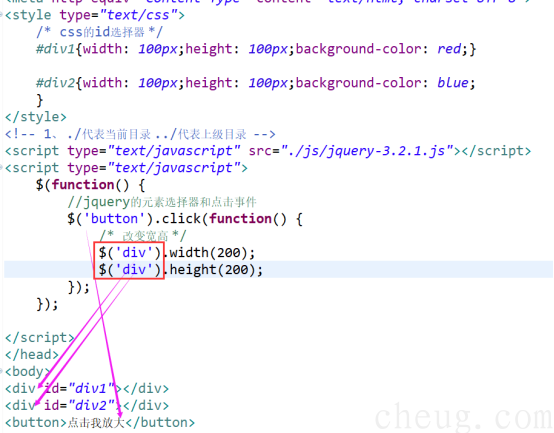
element 元素选择器

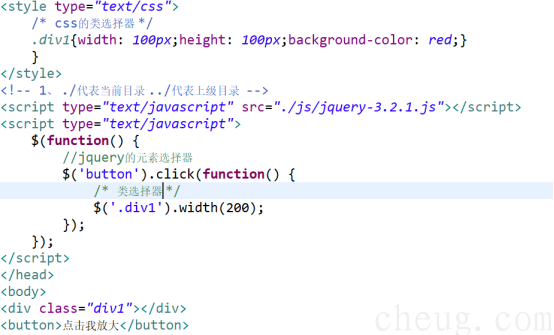
class选择器

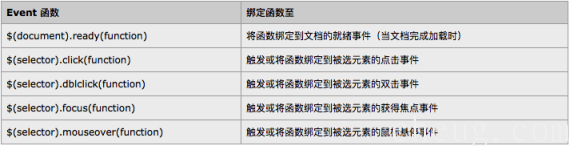
jquery的事件监听函数

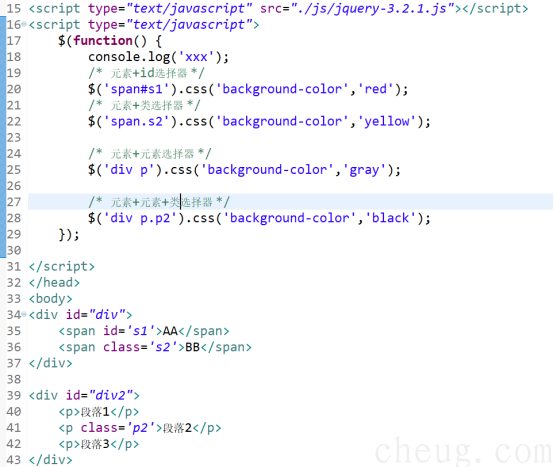
组合选择器
Ø 组合选择器也就是将id,元素,类选择器组合使用

属性选择器
Ø jQuery 使用 XPath 表达式来选择带有给定属性的元素。
Ø $("[src]") 选取所有带有 href 属性的元素。
Ø $("[src='#']") 选取所有带有 href 值等于 "#" 的元素。
Ø $("[src$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。

jquery筛选
普通筛选
Ø :first 第1个
Ø :last 最后1个
Ø eq(index) 指定索引
Ø :even 偶数
Ø :odd 奇数
Ø :lt(index)小于
Ø :gt(index)大于
Ø :not(selector) 排除
代码演示
<script type="text/javascript">
$(function() {
//$('li').css('background-color','red');
//第一个
//$('li:first').css('background-color','red');
//第二个
//$('li:last').css('background-color','red');
//奇数个
//$('li:odd').css('background-color','red');
//偶数个
//$('li:even').css('background-color','blue');
//指定索引
//$('li:eq(2)').css('background-color','blue');
//小于
//$('li:lt(2)').css('background-color','blue');
//大于
//$('li:gt(2)').css('background-color','gray');
$('li:not(.show)').css('background-color','gray');
});
</script>查找筛选
Ø parent([expr])
取得一个包含着所有匹配元素的唯一父元素的元素集合
Ø children([expr])
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
Ø siblings([expr])
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选
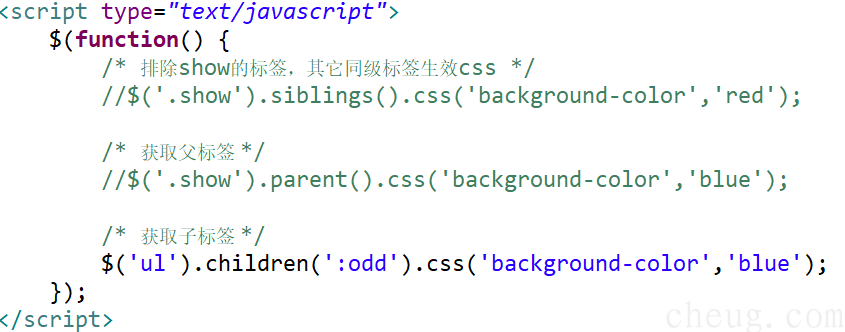
案例代码:

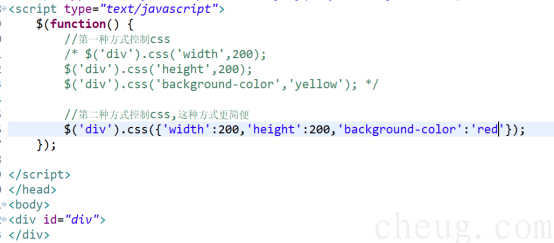
jquery控制css

jquery控制html
添加标签
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
删除标签
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
设置或获取html标签的内容
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
添加属性与获取属性值
attr("placeholder","请输入用户名");
attr("placeholder");
移除属性
removeAttr()
案例代码:
<script type="text/javascript">
$(function() {
/* 知识点一、append添加的是子标签 */
$('#btn1').click(function() {
$('ul').append('<li>JS从入门到精通</li>');
});
$('#btn2').click(function() {
$('ul').prepend('<li>H5从入门到精通</li>');
});
/* 知识点二、ul>li子标签的前面和后面添加元素 */
$('#btn3').click(function() {
$('li').eq(2).after('<li>Oracle从入门到精通</li>');
});
$('#btn4').click(function() {
$('li').eq(2).before('<li>SVN从入门到精通</li>');
});
/* 知识点三、删除li的最后一个标签 */
$('#btn5').click(function() {
$('li').last().remove();
});
/* 知识点四、从被先元素中删除子元素 */
$('#btn6').click(function() {
$('ul').empty();
});
/* 知识点五、表单的值设置和获取 */
$('#btn7').click(function() {
alert($('#username').val());
});
$('#btn8').click(function() {
$('#username').val('hello');
});
/* 知识点六、表单的属性设置和获取 */
$('#btn9').click(function() {
alert($('#username').attr('placeholder'));
});
$('#btn10').click(function() {
$('#username').attr('placeholder','please input your name');
/* 知识点七、标签的内容设置和获取 */
$('span').html('hello');//设置
console.log($('span').html());//取内容
});
});
</script>jquery的ajax异步请求
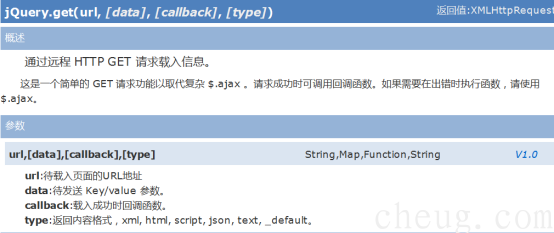
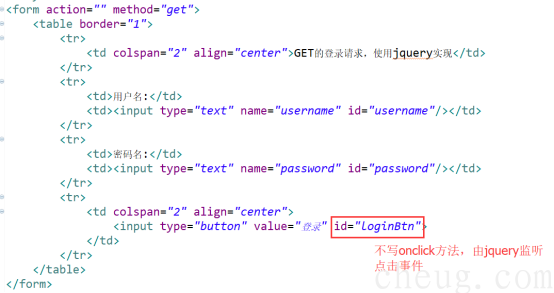
get请求



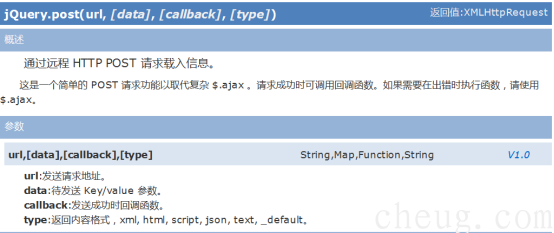
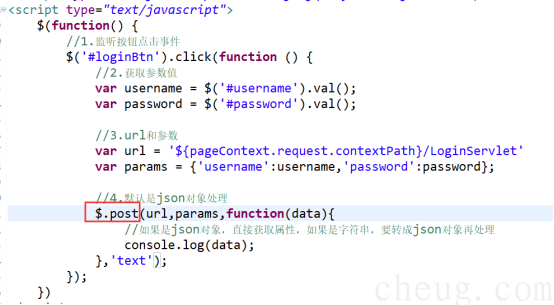
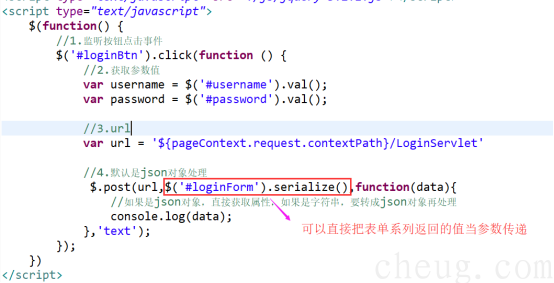
post请求


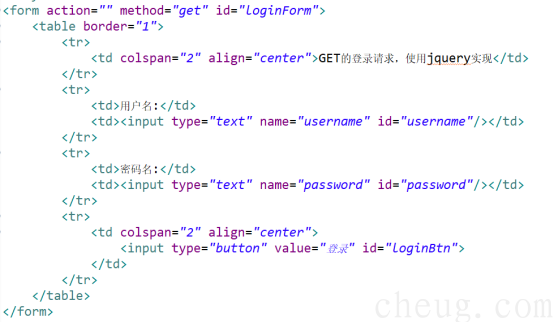
表单的系列化
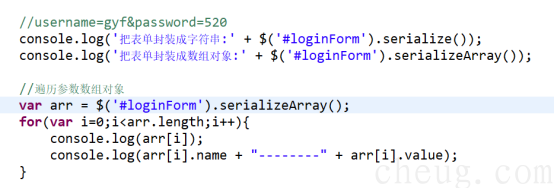
Ø $("form").serialize();生成一个字符串,各参数用&符号拼接
Ø $("form").serializeArray();将参数生成一个数组对象


$("form").serialize()当参数传递

Powered By Cheug's Blog
Copyright Cheug Rights Reserved.