Ajax
2019-07-17 / javascript / 1268 次围观 / 0 次吐槽 /ajax简介
Ø AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ø AJAX = 异步 JavaScript 和 XML。
n 同步:
n 异步:
Ø AJAX 是一种用于创建快速动态网页的技术。
Ø 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ø 传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
Ø 有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
Ø 演示:搜索引擎就是通过ajax来实现的
XMLHttpRequest对象
Ø XMLHttpRequest 是 AJAX 的基础,所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
Ø 所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
Ø XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest使用流程
Ø 创建XMLHttpRequest对象
Ø 请求(同步或者异步请求)
Ø 响应
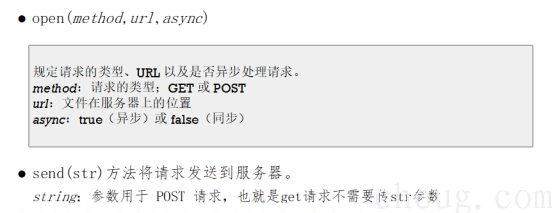
Request的open方法

Ø 注意:默认方法是异步的,也就是开子线程,同步方法已经被废弃,不能再用
ajax准备状态码
request.readyState
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
http响应状态
request.status
200: "OK"
404: 未找到页面
405:用来访问本页面的 HTTP 谓词不被允许(方法不被允许) ,也就是post不能请求get方法
获取响应数据
request.responseText
AJAX登录的get案例
<script type="text/javascript">
//ajax登陆
function login() {
//获取登陆信息
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
//拼接登陆
var params = 'username=' + username + "&password=" + password;
var url = '${pageContext.request.contextPath}/loginServlet?' + params;
console.log(url);
//创建一个请求对象
var request = new XMLHttpRequest();
//发送get请求
request.open("get",url,true);
request.send();
//接受返回数据
request.onreadystatechange = function(){
console.log("准备状态码:" + request.readyState + ": 响应状态码:" + request.status);
if(request.readyState == 4 && request.status == 200){
var respText = request.responseText;
console.log("登录状态:" + respText);
var tipTag = document.getElementById("tip");
if(respText == "Success"){
tipTag.innerHTML = "登陆成功";
}else{
tipTag.innerHTML = "登陆失败";
}
}
}
}
</script>AJAX登录的post案例
<script type="text/javascript">
//ajax登陆
function login() {
//获取登陆信息
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
//拼接登陆
var params = 'username=' + username + "&password=" + password;
var url = '${pageContext.request.contextPath}/loginServlet';
console.log(url);
//创建一个请求对象
var request = new XMLHttpRequest();
//发送post请求
request.open("post",url,true);
request.setRequestHeader("content-type","application/x-www-form-urlencoded");//设置请求头
request.send(params);//带参数提交
//接受返回数据
request.onreadystatechange = function(){
console.log("准备状态码:" + request.readyState + ": 响应状态码:" + request.status);
if(request.readyState == 4 && request.status == 200){
var respText = request.responseText;
console.log("登录状态:" + respText);
var tipTag = document.getElementById("tip");
if(respText == "Success"){
tipTag.innerHTML = "登陆成功";
}else{
tipTag.innerHTML = "登陆失败";
}
}
}
}
</script>ajax处理json数据
<script type="text/javascript">
//ajax登陆
function login() {
//获取登陆信息
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
//拼接登陆
var params = 'username=' + username + "&password=" + password;
params = encodeURI(params);//中文编码
var url = '${pageContext.request.contextPath}/loginJsonServlet?' + params;
console.log(url);
//创建一个请求对象
var request = new XMLHttpRequest();
//接受返回数据
request.onreadystatechange = function(){
console.log("准备状态码:" + request.readyState + ": 响应状态码:" + request.status);
if(request.readyState == 4 && request.status == 200){
var respText = request.responseText;
console.log("登录状态:" + respText);
var json = JSON.parse(respText);
var tipTag = document.getElementById("tip");
if(json.success == 1){
tipTag.innerHTML = "登陆成功";
}else{
tipTag.innerHTML = json.errMsg;
}
}
}
//发送get请求
request.open("get",url,true);
request.send();
}
</script>get 请求中文处理
get请求的url后面参数不能传中文,应该对参数进行编码;
Ø url编码是什么
URL编码遵循下列规则: 每对name/value由&;符分开;每对来自表单的name/value由=符分开。如果用 解码软件 解码软件 户没有输入值给这个name,那么这个name还是出现,只是无值。任何特殊的字符(就是那些不是简单的七位ASCII,如汉字)将以百分符%用十六进制编码,当然也包括象 =,&;,和 % 这些特殊的字符。其实url编码就是一个字符ascii码的十六进制。
Ø js提供的url编码和解码
v encodeURIComponent 编码与decodeURIComponent 解码
v encodeURI与decodeURIL
v encodeURI()与encodeURIComponent()区别
n 两者的区别在于,encodeURI函数不会对以下的字符进行处理: “! @ # $ & * ( ) = : / ; ? + ' ”
v 推荐使用encodeURIComponent()
v 默认情况下ajax,浏览器会对url进行编码
ajax的兼容性问题
var request;
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
request=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
request=new ActiveXObject("Microsoft.XMLHTTP");
}Powered By Cheug's Blog
Copyright Cheug Rights Reserved.