当前位置:网站首页 / javascript / 正文
JavaScript事件
2019-05-03 / javascript / 1142 次围观 / 0 次吐槽 /事件介绍
事件通常与函数配合使用,这样我们可以通过发生的事件来驱动函数执行.
常见事件:

事件绑定
在javascript中事件经常与函数一起使用,那么我们介绍一下怎样将一个事件与函数绑定到一起,简单说,就是某个事件被触发后,函数如果被调用。
事件的三要素:事件、事件源、响应行为
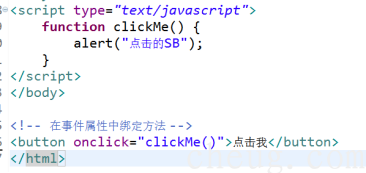
onclick事件

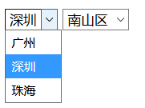
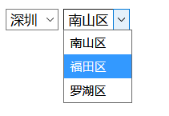
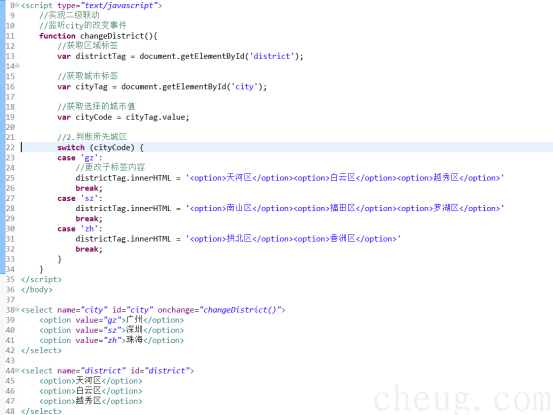
Onchange事件



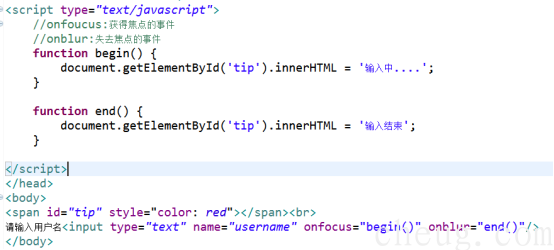
onfoucus:获得焦点的事件
onblur:失去焦点的事件

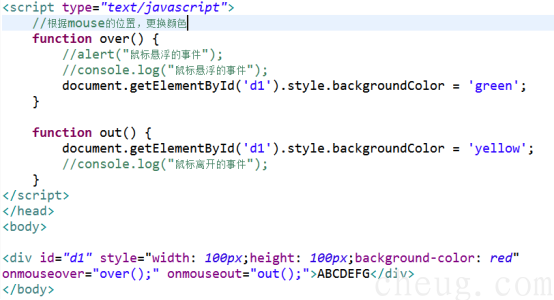
onmouseover:鼠标悬浮的事件
onmouseout:鼠标离开的事件

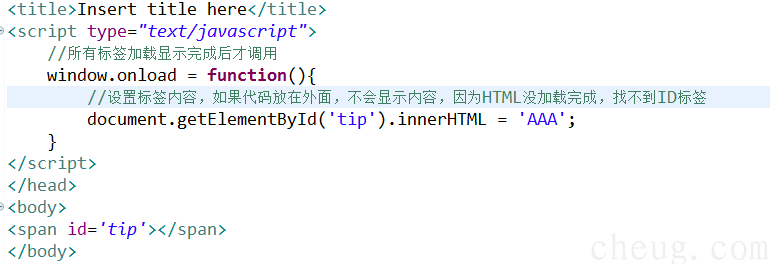
onload:加载完毕的事件【注意】
等到页面加载完毕在执行onload事件所指向的函数

- 上一篇:RegExp正则表达式
- 下一篇:this关键字
Powered By Cheug's Blog
Copyright Cheug Rights Reserved.